반응형

SwiftUI에서 Image를 넣으면 시스템에서 자동으로 spacing이 들어가있습니다.
Text는 들어가있지 않습니다.
자동으로 들어간 spacing를 없애주려면 VStack(spacing:0)을 주면 됩니다.
import SwiftUI
struct ContentView: View {
var body: some View {
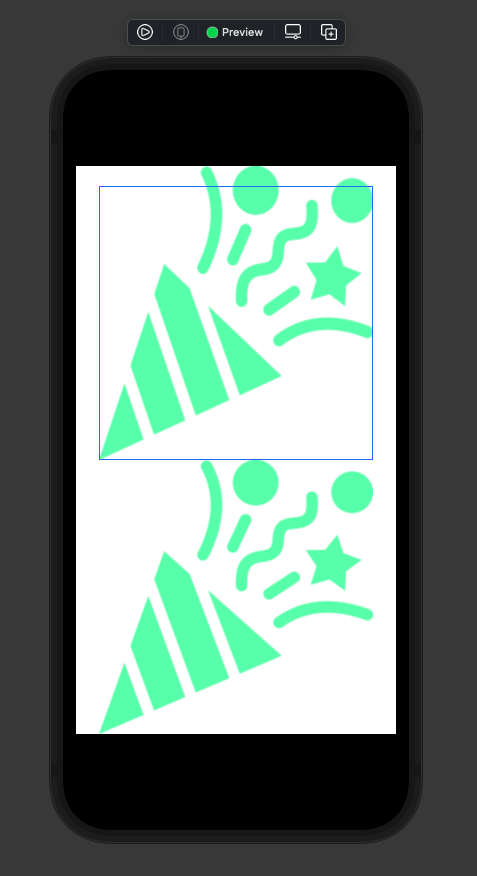
VStack(spacing:0) {
Image("image1")
.resizable()
.edgesIgnoringSafeArea(.all)
.aspectRatio(contentMode: .fit)
Image("image1")
.resizable()
.edgesIgnoringSafeArea(.all)
.aspectRatio(contentMode: .fit)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
반응형
'Swift UI' 카테고리의 다른 글
| SwiftUI edgesIgnoringSafeArea 배경색 적용 (0) | 2021.01.30 |
|---|---|
| SwiftUI 스택(Stack) (0) | 2021.01.30 |
| 스위프트 유아이(Swift UI) 시작하기 (0) | 2020.08.12 |


