반응형
오늘은 SwiftUI edgesIgnoringSafeArea 배경색 적용에대해 글 남겨봅니다.
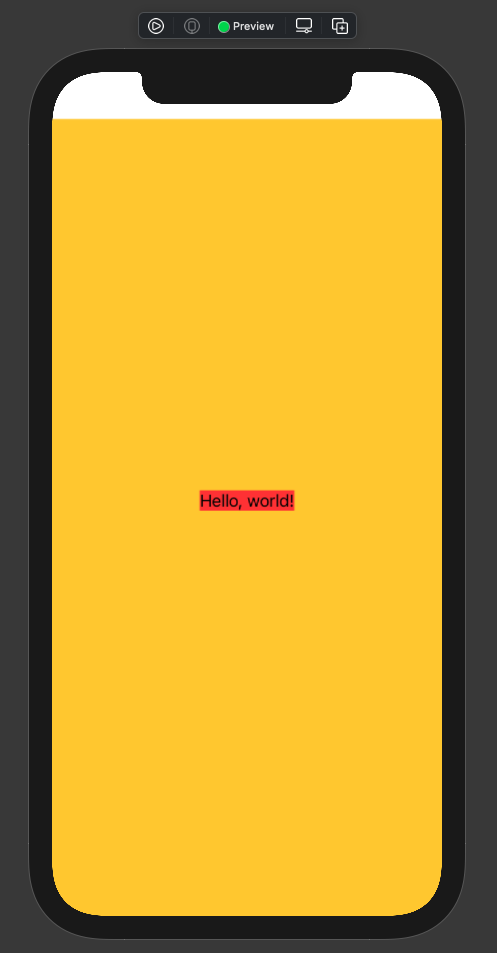
노란색 배경은 아래 코드로 적용시켰습니다.
Color.yellow
크기가 정해진 텍스트에 배경은 아래 코드로 적용시켜 주었습니다.
Text("Hello, world!")
.background(Color.red)


그런데 위아래 safe area에는 배경색이 칠해지지 않았습니다.
이부분의 배경색을 채우기 위한 방법입니다.
Color.yellow
.edgesIgnoringSafeArea(.all)

아래사진(좌)
Color.yellow
.edgesIgnoringSafeArea(.top)아래사진 (우)
Color.yellow
.edgesIgnoringSafeArea(.bottom)

반응형
'Swift UI' 카테고리의 다른 글
| [Swift UI] Image Spacing 제거 (0) | 2021.08.26 |
|---|---|
| SwiftUI 스택(Stack) (0) | 2021.01.30 |
| 스위프트 유아이(Swift UI) 시작하기 (0) | 2020.08.12 |


