스위프트 클로저 (swift closures) 알아보기 2탄을 작성해보겠습니다.
오늘은 클로저의 파라미터 추가와 축약형에 대해 알아보려고 해요.

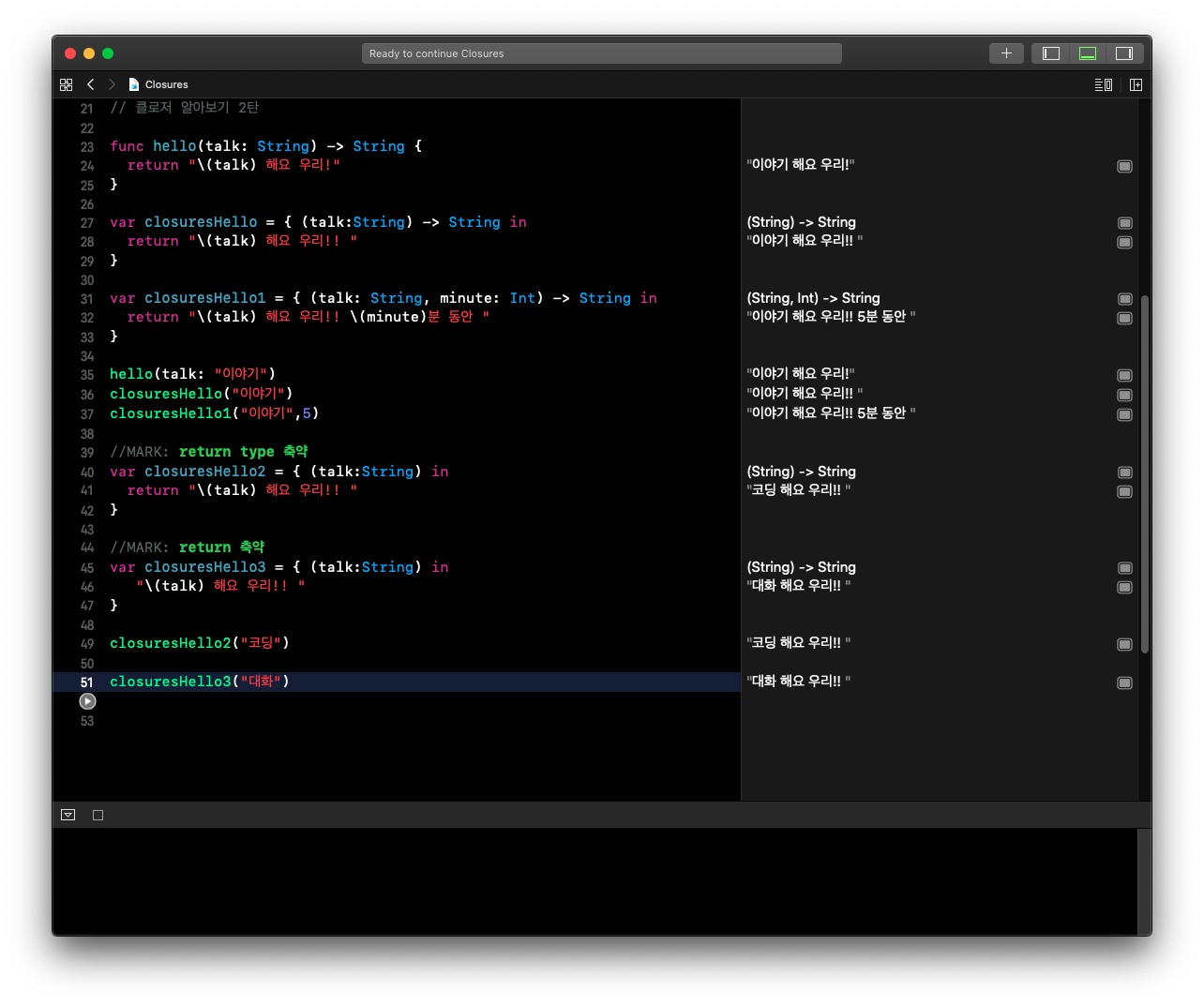
기본 함수와 클로저에 문자열을 받는 파라미터를 넣어보았습니다.
func hello(talk: String) -> String {
return "\(talk) 해요 우리!"
}
var closuresHello = { (talk:String) -> String in
return "\(talk) 해요 우리!! "
}
hello(talk: "이야기")
=> "이야기 해요 우리!"
closuresHello("이야기")
=> "이야기 해요 우리!!"
위에서 hello를 실행할 때는 talk라는 파라미터명을 이용하였지만,
클로저는 실행할 때 파라미터 명을 쓰지 않습니다.
이어서 문자열 타입과 정수 타입을 받는 파라미터 2개를 넣어보겠습니다.
var closuresHello1 = { (talk: String, minute: Int) -> String in
return "\(talk) 해요 우리!! \(minute)분 동안 "
}
closuresHello1("이야기",5)
=> "이야기 해요 우리!! 5분 동안"
이번에는 축약형에 대해 알아보겠습니다.
return type 축약 (타입 추론 = Type Inference)
var closuresHello2 = { (talk:String) in
return "\(talk) 해요 우리!! "
}
clousresHello와 달리 자세히 보시면 in 뒤에 String이 사라진 것을 알 수 있습니다.
return 값을 통하여 String을 반환할 것이라는 추론이 되었기 때문에,
String이라는 반환 타입을 생략할 수 있습니다.
다만 기본 함수에서는 리턴 타입을 생략할 수 없습니다.
리턴 타입을 생략하게 되면 반환 타입이 없는 함수로 해석되기 때문입니다.
return 축약
var closuresHello3 = { (talk:String) in
"\(talk) 해요 우리!! "
}
return 없이 바로 "\(talk) 해요 우리!! " 이 부분이 보이시나요?
return이 생략되었습니다.
하지만 이렇게 사용하기 위해서는 조건이 있습니다.
in뒤에 바로 return 하는 내용이 와야 합니다.
사이에 한 줄이라도 다른 로직이 있다면 불가능합니다.
즉,
var closuresHello4 = { (talk:String) in
var a = 5
"\(talk) 해요 우리!! "
}
이런 식으로 사이에 다른 로직이 추가되면
아래 사진처럼 반환을 하지 않게 됩니다.

'Swift 문법' 카테고리의 다른 글
| 스위프트 클로저 (swift closures) 알아보기 4 (0) | 2020.09.10 |
|---|---|
| swift filter, map, reduce 스위프트 필터,맵,리듀스 이용하기! (2) | 2020.09.10 |
| 스위프트 타입 캐스팅 as 업캐스팅(upcasting) as! as? 다운캐스팅(downcasting) (0) | 2020.09.10 |
| 스위프트 클로저 (swift closures) 알아보기 3 (0) | 2020.08.18 |
| 스위프트 클로저 (swift closures) 알아보기 1 (0) | 2020.08.13 |



